A primeira pergunta que você pode estar se fazendo é: Mari, eu preciso mesmo usar o texto alternativo para descrever imagens? Pois bem: em uma pesquisa divulgada pelo Conselho Brasileiro de Oftalmologia, a estimativa da OMS em 2015 era de 36 milhões de pessoas cegas no mundo e 216,6 milhões de pessoas com deficiência visual moderada e grave. É gente pra caramba, né?!
Você já parou pra pensar que grande parte dessas pessoas estão atualmente online, navegando em nossos sites e redes sociais e que elas também merecem a nossa atenção?
Pessoas com deficiência visual utilizam programas que são leitores de tela para acessar as redes sociais, sites e programas de computadores. O leitor de tela nada mais é do que um programa que transforma as informações visuais de computadores, tablet e celulares em áudio para que sejam acessíveis por pessoas com deficiência visual. De forma bem resumida, o leitor de tela lê todas as informações da tela para o usuário.
Na navegação de um site, funciona mais ou menos assim: o leitor de tela varre os elementos HTML da página (por trás do seu site, cada item é um elemento em HTML: título, texto, imagem, links, etc) e vai lendo cada um deles para o usuário. Quando ele esbarra em uma imagem, como ele não consegue descrever a imagem sozinho, ele lê o conteúdo do atributo “Texto Alternativo” (também conhecido como ALT) da imagem, que é onde nós devemos descrever essa imagem para que o leitor possa ler essa descrição ao usuário.
Quando os aplicativos ainda não tinham o recurso de descrever a imagem, foi criada nas redes sociais a hashtag #pracegover, que era onde as pessoas descreviam o conteúdo das imagens ou vídeos para tornar os posts mais acessíveis.
Mas Mari, então o Texto Alternativo é uma novidade?
Na-na-ni-na-não: o texto alternativo existe há muitos anos: antigamente, ele era utilizado apenas para substituir uma imagem quando não era possível carregá-la. Atualmente, ela é utilizada pelos leitores de tela para deixar uma página mais acessível, em SEO, para otimização das páginas para os motores de busca, entre outras coisas.
Entendi, Mari… E como eu uso isso no meu site?!
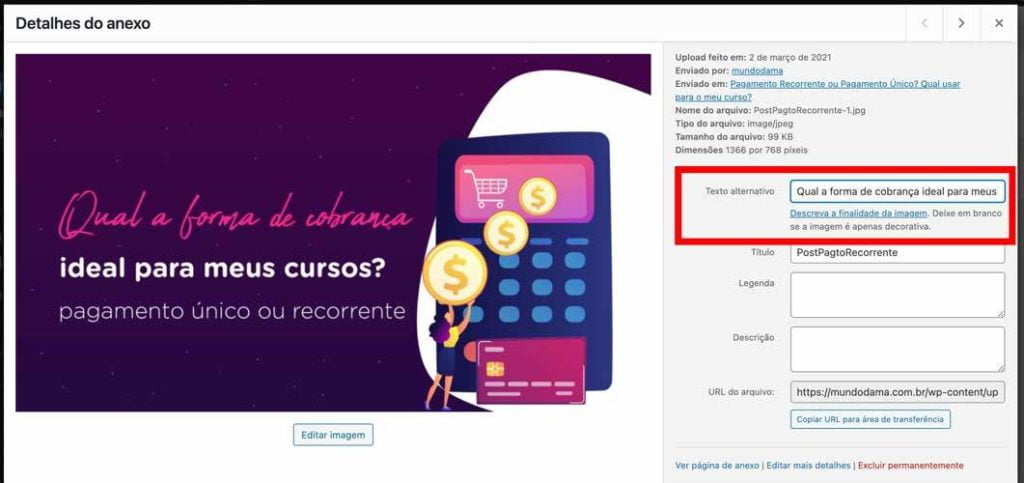
No seu site WordPress, é bem simples para utilizar: toda vez que você for subir uma imagem para a Biblioteca de Mídia, preencha o campo “Texto Alternativo”e pronto: toda vez que essa imagem for utilizada, ela já vai estar com o texto alternativo preenchido.

Ah! Saquei, Mari! Onde mais eu posso usar esse recurso de texto alternativo?
Em todo lugar que você perceber que ele existe! Ao postar coisas no facebook, instagram, twitter, linkedin! Atualmente, muitas empresas tem se preocupado em tornar seus conteúdos mais acessíveis, então, muitos recursos tem sido agregados em ferramentas para nos ajudar a tornar nossos conteúdos mais acessíveis também.
No Instagram, por exemplo, a própria ferramenta já cria textos descritivos automaticamente para as imagens e vídeos, no entanto, isso é feito de maneira genérica. Você pode aprimorar essa descrição ao postar uma imagem, da seguinte forma:
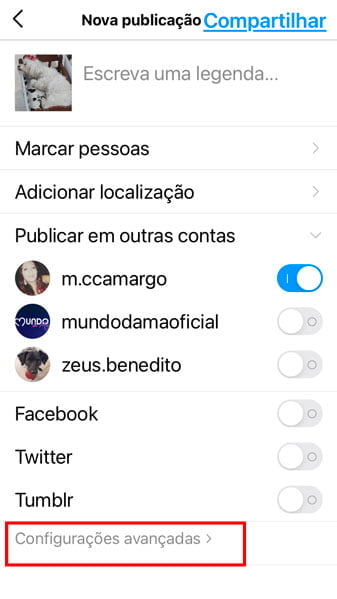
- Na tela de compartilhar o post, toque na frase “CONFIGURAÇÕES AVANÇADAS”
- Nos novos campos que aparecerem, toque em “Escrever texto alternativo” e pronto! Basta descrever a imagem e salvar.

O sistema utilizado, de acordo com o Instagram, já cria textos descritivos automaticamente para as imagens e vídeos, de acordo com reconhecimento de objetos. No entanto, isso é feito de forma genérica. Você pode aprimorar essa descrição e valorizar ainda mais o seu conteúdo.
Show, Mari! Quero começar a usar. Tem alguma dica?
Siiiim! Saca só:
- Comece dizendo o formato do conteúdo, por exemplo: fotografia, ilustração, vídeo, etc.
- Quando for uma imagem, descreva da direita para a esquerda, de cima para baixo.
- Conte sobre os elementos da imagem, cores de fundo, cor de cabelo, cor dos olhos, cor das roupas
- Não precisa ser um texto gigante
- Evite usar adjetivos como “lindo, bonito, atraente”, pois isso o significado dessas palavras vai variar de pessoas para pessoa. Deixe que o usuário decida o que é agradável para ele.
- Descreva todos os textos que estão na imagem. Textos da imagem o leitor de tela não consegue “traduzir”. Um exemplo: “Imagem com uma mulher segurando uma placa que diz ACESSIBILIDADE IMPORTA. A mulher é morena, cabelos castanhos e usa uma blusa vermelha e uma calça jeans”.
- Evite usar abreviações. Os leitores de tela não conseguem ler algumas palavras e “quebram”, oferecendo uma experiência ruim ao usuário.
- Use palavras chaves. Isso vai ajudar também na otimização da sua página para o google.
Dica Extra #1
Com o recurso de texto alternativo nos aplicativos, a hashtag #pracegover perdeu sua usabilidade. No entanto, você pode continuar utilizando ela e, na frente escrever algo como “#pracegover esta imagem possui o recurso de texto alternativo”. Assim, você pode ser encontrado por quem segue essa hashtag e já avisa as pessoas que você está usando o recurso.
Dica Extra #2
Ao criar o texto alternativo da sua imagem, olhe para ela, depois feche os olhos e lembre os elementos que te marcaram e os descreva.
Quer mais dicas sobre acessibilidade? Conheça o blog do Hand Talk.
Esse post chegou ao fim, mas é só o primeiro que estamos fazendo sobre este assunto. Conta pra gente: o que mais você gostaria de saber sobre acessibilidade?